2022.12.01(更新日: 2025.06.28)
vercelを使用してNext.jsをデプロイする

はじめに
こちらの記事でNext.jsをセットアップして、ローカル環境で起動しました。
今回は、Vercelを使用してデプロイを行なっていきます。
しまぶーさんが出してくれていた動画を参考にします。
デプロイするサイト
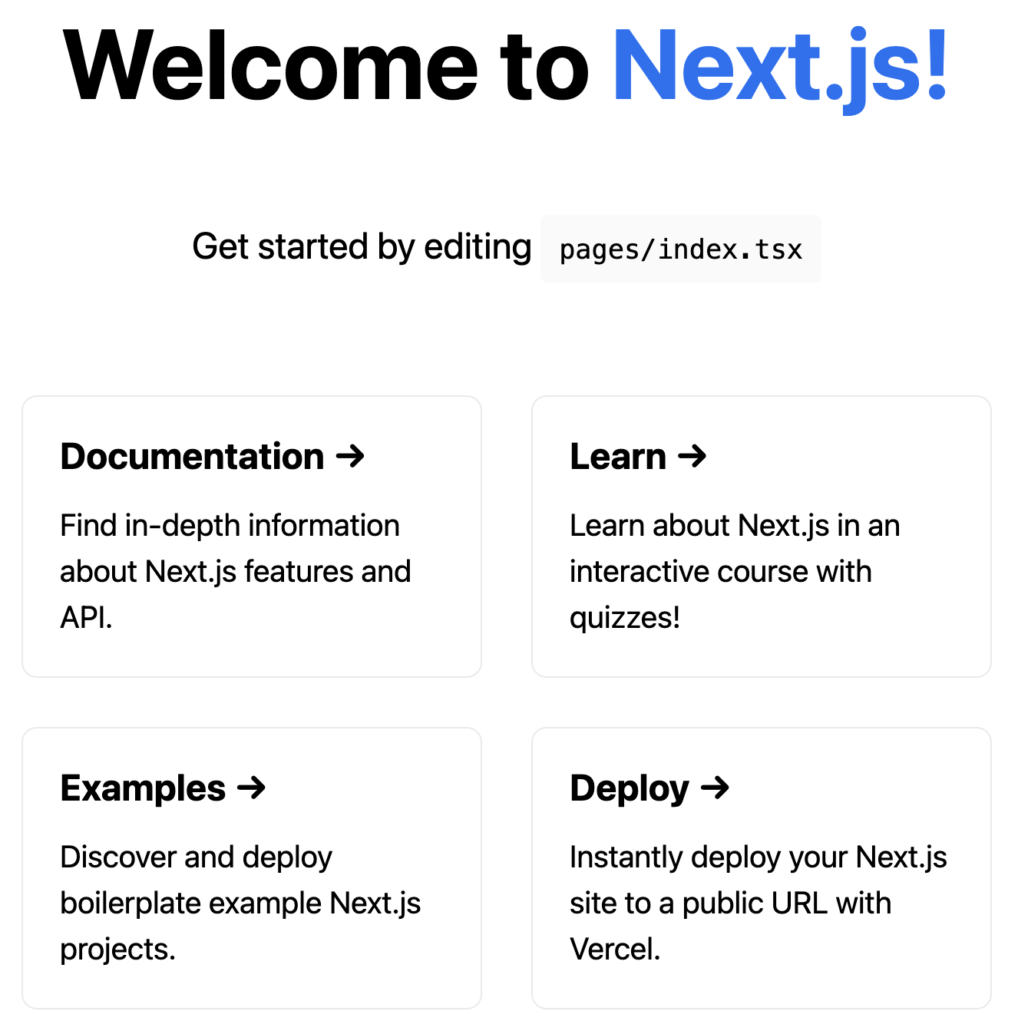
ローカル環境で作成した、Next.jsのセットアップ画面をデプロイしていきます。

Vercelのアカウントを作成する

公式サイトの「Sign Up 画面」から、GitHubと連携してアカウント作成ができました。
GitHubのリポジトリを作成する

ローカルで作成していた「my-react」というフォルダを、GitHubのリポジトリとして作成しました。
ローカルのフォルダをGitHubのリポジトリとして作成する方法は、以前に、「GitHubでファイルを管理する」という記事で書きました。
GitHubのリポジトリを読み込む
まずは、Projectをクリックして、新規作成画面(https://vercel.com/new)を開きます。

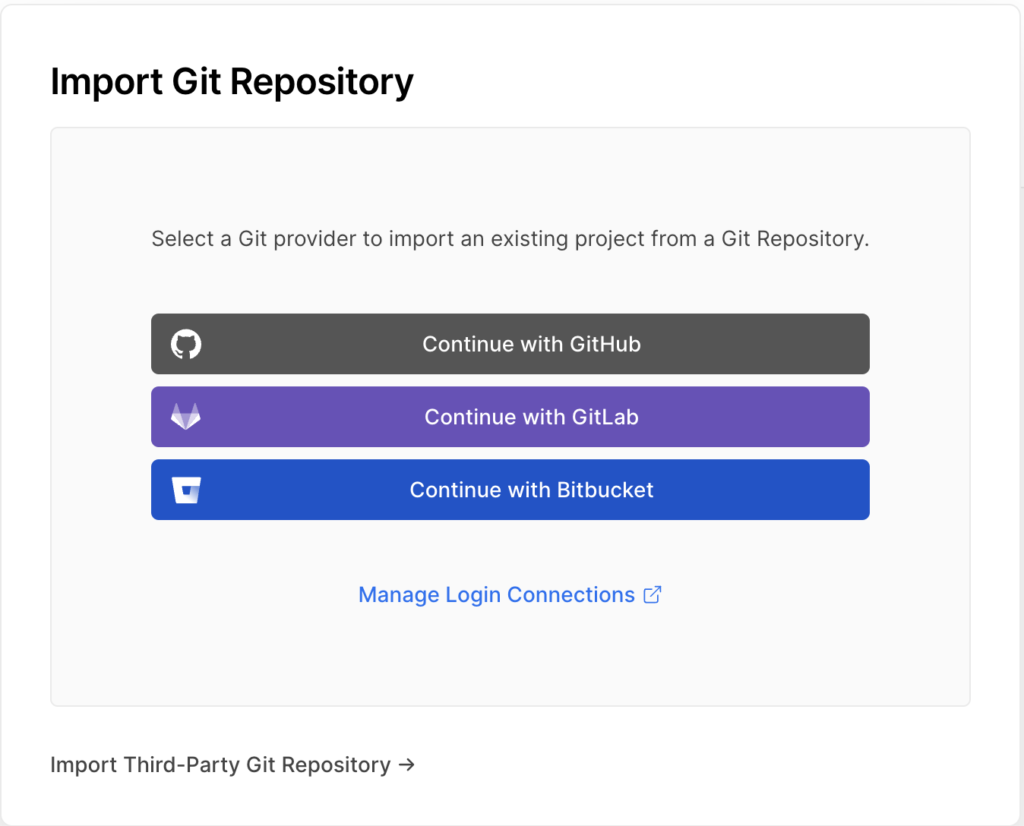
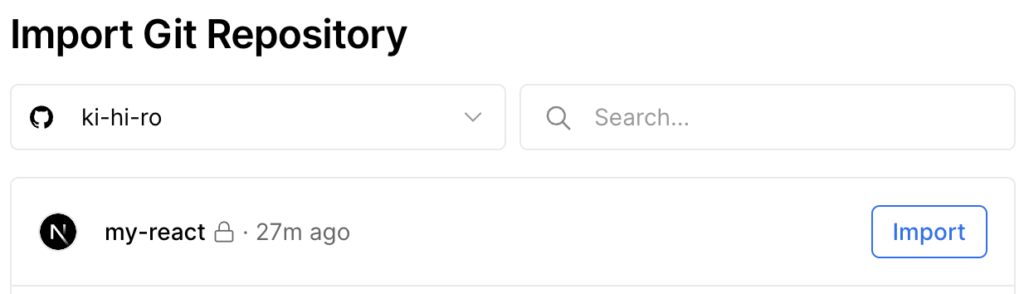
新規作成画面で、GitHubのリポジトリを読み込んで、インポートしました。


設定を確認しデプロイする

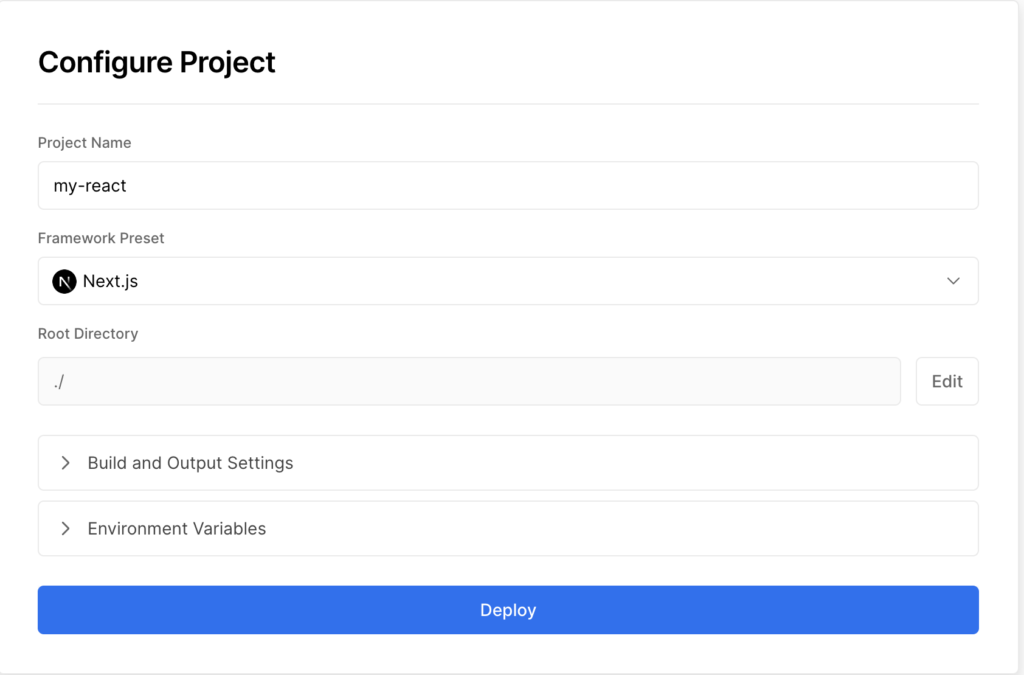
設定を確認して、Deployボタンを押します。
今回は設定を変更する必要はありませんでした。
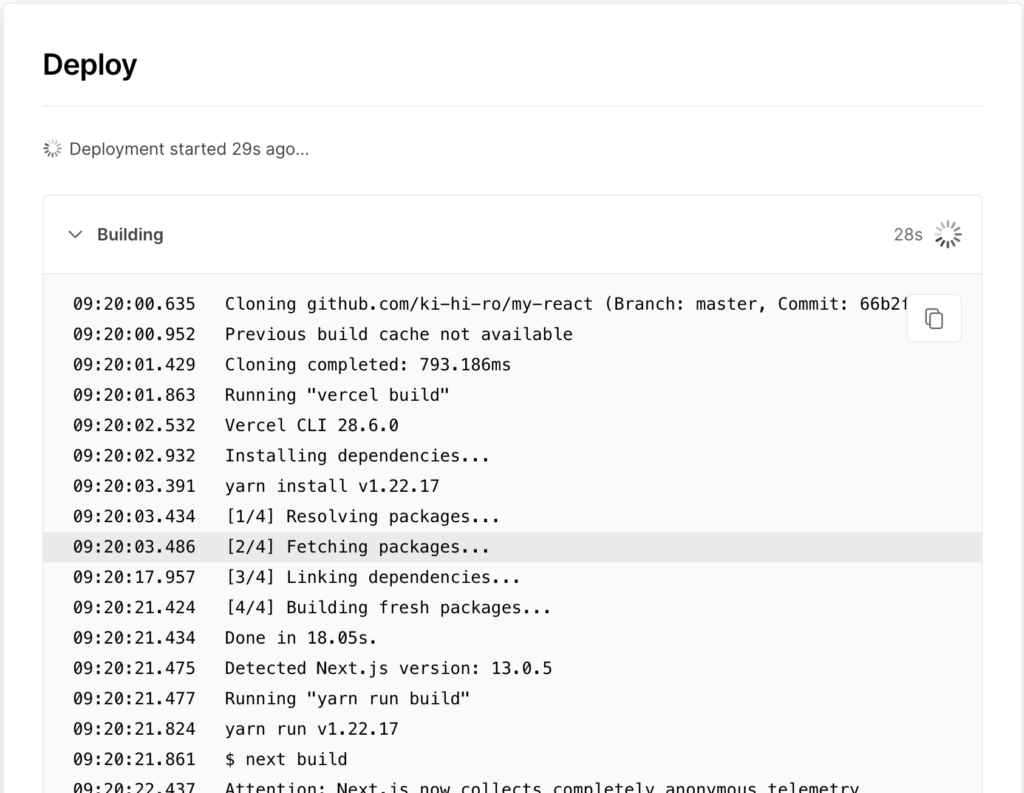
ボタンを押すと、Vercel上でデプロイの様子が確認できます。

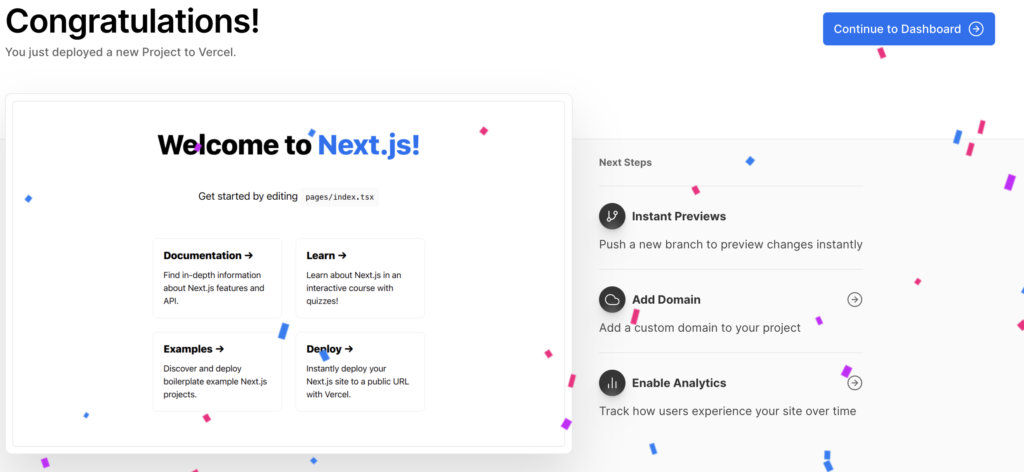
完了すると紙吹雪が舞いました。

画像をクリックするとデプロイされたURLにアクセスできました。
今回は、https://my-react-lemon.vercel.app/ というURLでデプロイされていました。


コメントを残す